Purpose of App
The Featherly app is designed to connect users with a birdwatching community and share their experiences. This includes the ability to identify birds and upload photos, which can be shared with others. There's also a news function where users can find updates on how current events could impact their hobby.
Homepage and General Layout
The homepage is meant first and foremost to provide users with the tools to take a photo of, or identify, a bird. The use scenario envisioned would see users caught by surprise by seeing a bird, and rush to use the app to either take a picture or use the search function to help identify it.
The menu at the bottom of the screen is meant to be easily accessible when holding the device (here designed around an iPhone 13 Pro Max). It takes a lot of inspiration from the navigation menu in the Twitter app.
Tapping a menu button takes you to its corresponding page, where it is highlighted to help the user know their current location within the app.
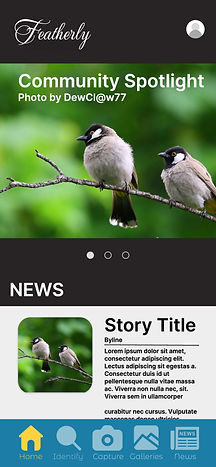
The carousel at the top of the homepage highlights other features of the app such as community spotlights, entries in the bird directory, and news stories.

Search Function
The Identification page (1) is designed based on a similar feature seen in other birdwatching apps such as the Audobon app. Users tap each criteria in order to narrow down the traits of the birds they were observing. As they add more traits, the results at the bottom of the page reduce to only show birds that meet the users' input.
Above this, I put a search bar for identifying the bird by name, and gave the location and season entry fields a vertical relationship so they'd be accessible by either hand.
Once users have found the bird they are searching for, (2) they can tap its picture to view its entry in the directory.
Each of the criteria can be clicked here to return to the search page, but this time with the specific criteria selected to show similar birds that meet it.
Camera and Gallery
Tapping the Capture button takes users to the capture page (1 in the gallery) where they can choose to take a photo using their device's camera, upload photos they've already taken, and -- once they've cropped the picture to their liking (additional edits would be unnecessary due to the archival nature of birdwatching) -- approve the picture they've taken.
Approving the picture takes them to the metadata page where they can select the criteria for identifying the bird (similar to the directory entry for the bird).
This image is added to their personal gallery found on their Profile (2) (seen here is the user's view of their profile), which is shared with the community gallery page (3), where it can be searched along with other photos taken by the community.
Individual photos can be more closely examined (4), and will link to both the page for the bird and the community member who took the photo. Other photos they took can also be seen further down. Users can also flag photos for whatever reason.
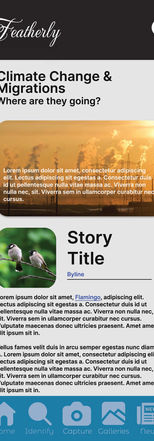
The news page (1) is intended to give users a connection to their larger community by highlighting current events that could affect the birdwatching hobby Users can search for particular stories, authors, birds, or topics. Individual stories, such as the climate change story (2), will also contain hyperlinks within the text for linking to the directory pages of birds for more information on them.